
Devtools for Tailwind CSS Chrome 插件, crx 扩展下载



Devtools for Tailwind CSS
The DevTools for Tailwind CSS extension allows you to easily work with Tailwind CSS classes on your websites by adding the full power of the JIT engine to your browser. No more missing classes while trying to debug any Tailwind classes on your website.
This is a paid extension and requires a valid license key, that you can obtain at https://devtoolsfortailwind.com/
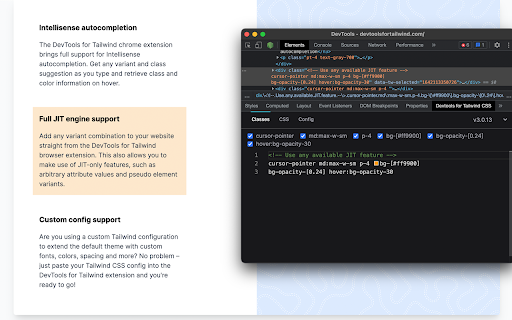
? Intellisense class autocompletion
The Tailwind DevTools give you IntelliSense autocompletion right within your browser's developer tools. Easily add or swap Tailwind classes.
? Full JIT feature support in your dev tools
All of Tailwinds JIT features are possible with this extension – even on production websites. Do you want to add a class like "border-[30px]"? No problem!
⚙️ Custom Tailwind configuration support
The DevTools for Tailwind extension allows you to bring your own custom Tailwind configuration, so that all your custom colors, spacing, or even third-party (and core) plugins work out of the box!
| 分类 | 💻开发者工具 |
| 插件标识 | mihalpimkkhhigoielhempcamoffhfij |
| 平台 | Chrome |
| 评分 |
☆☆☆☆☆
|
| 评分人数 | |
| 插件主页 | https://chromewebstore.google.com/detail/devtools-for-tailwind-css/mihalpimkkhhigoielhempcamoffhfij |
| 版本号 | 8.22.5 |
| 大小 | 49.64MiB |
| 官网下载次数 | 3000 |
| 下载地址 | |
| 更新时间 | 2023-08-02 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器