
GTM Sonar Chrome 插件, crx 扩展下载




Debug your page template to see if it works with Google Tag Manager's auto-event listeners.
The GTM Sonar can be used to debug the page template and its compatibility with Google Tag Manager's listeners.
TABLE OF CONTENTS
1. OVERVIEW
2. HOW TO USE IT
3. TO-DO
4. VERSION HISTORY
--------------------
1. OVERVIEW
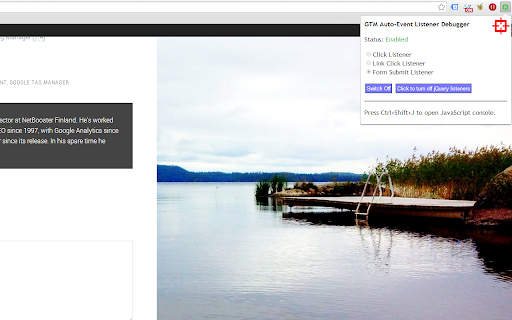
Once you install the extension (and reload your page), clicking the red target in the extension pane will open a pop-up.
In this pop-up, you can choose which listener to activate on the page.
Click Listener: Halts default action of all clicks on the document node, pushes gtm.click and other data into debugDL upon clicking on the page.
Link Click Listener: Halts default action of all clicks on the document node, pushes gtm.linkClick and other data into debugDL upon clicking any link element on the page.
Form Submit Listener: Halts default action of all form submissions, pushes gtm.formSubmit and other data into debugDL upon submitting a form.
By choosing the listener and clicking "Switch On" you set up the listener on the page. By opening the pop-up and clicking "Switch Off", you cancel all extension actions.
Once an event is pushed into the debugDL array, a small badge icon in the Browser Action increases in count, signifying the number of items in the array. To view contents of the array, open the JavaScript console in your Chrome browser and type "debugDL" (without quotes).
If your page has jQuery available, you can kill all jQuery binds by clicking the respective button. This is to test if jQuery is interfering with GTM listeners.
The debugger is tab-specific, so actions in a tab are for that tab only. Once you browse away from the page, debugDL will not be available any more.
Note that canceling the default action of clicks and submits is not 100 % accurate. You might have interfering scripts which make it so that redirection or submission happens anyway.
2. HOW TO USE IT
The idea is that you can test how different elements perform with these three GTM listeners without actually setting up a real GTM listener. This is good for debugging, as you can now test freely with your markup before setting up listener tags in GTM. This is also very useful if you want to debug a site where you don't have access to the container or a preview version.
3. TO-DO
1) Make more stable and robust
4. VERSION HISTORY
v1.4 - May 13, 2020
- Fixed Click Listener to be properly removed when extension is inactive.
- Switched to using just the activeTab permission.
v1.3 - June 5, 2015
- Changed Click Listener to use Capture
- Changed Link Click Listener to climb through DOM tree until a link is found
v1.2 - June 1, 2014
- Added a badge icon which increases in count every time an event is pushed into debugDL
- Improved the pop-up instructions
- If the extension doesn't work, an error message will be displayed in the pop-up
- Changed the name of the extension to GTM Sonar (thanks Paul Gailey for the idea!)
v1.1 - May 26, 2014
- Added a popup to control debugger functions
- Added a switch to kill all jQuery binds
- Added the choice of Click Listener, Link Click Listener and Form Submit Listener
v1.0 - May 23, 2014
- First release version
- Clicking the Browser Action halts all click events and sets up the debugDL object
- Clicking anywhere on the page stores the gtm.click event in debugDL
- Clicking the Browser Action again removes all scripts and event handlers injected by this extension
| 分类 | 💻开发者工具 |
| 插件标识 | iiihoahkpncaheicjfemhjkkfamcahcd |
| 平台 | Chrome |
| 评分 |
☆☆☆☆☆
|
| 评分人数 | |
| 插件主页 | https://chromewebstore.google.com/detail/gtm-sonar/iiihoahkpncaheicjfemhjkkfamcahcd |
| 版本号 | 8.3 |
| 大小 | 15.94KiB |
| 官网下载次数 | 10000 |
| 下载地址 | |
| 更新时间 | 2020-05-17 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器