
Neat URL Chrome 插件, crx 扩展下载

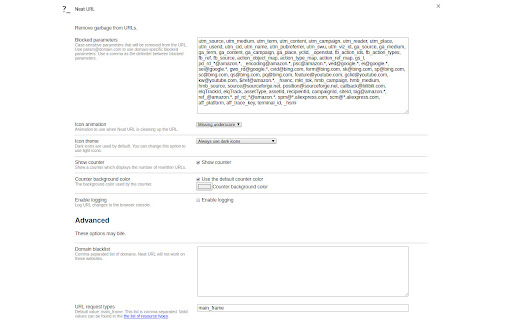
移除网址中的无用段。
Neat URL cleans URLs, removing parameters such as Google Analytics' utm parameters.
Example
-------
Before:
http://www.phoronix.com/scan.php?page=news_item&px=Ioquake3-Auto-Updater&utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+Phoronix+(Phoronix)
After:
http://www.phoronix.com/scan.php?page=news_item&px=Ioquake3-Auto-Updater
Custom rules can be added using the global format or the domain specific format (parameter@domain). A domain specific parameter would be, for example, [email protected].
Parameter rules
---------------
A parameter is something that starts with ?. You can add your own parameter in the options of Neat URL. The ? is ommitted in the options, so a ?ved parameter becomes "ved". There are a few exceptions to this rule (see below)
Parameters can be global (for every domain):
utm_source
Parameters can contain @ signs (domain-specific):
[email protected]
Parameters can contain @ signs with a wildcard so every subdomain will match too:
param@*.wired.com
Parameters can contain @ signs with a wildcard at the end of a domain name (matches every domain name which begins with "google" and ends in an unknown suffix:
param@google.*
Parameters can also apply globally (first rule), except for a (wilcard) domain (second rule):
ref
[email protected]
The excluded domain always takes precedence. Should you include "ref" and "!ref", "!ref" will apply.
Other valid parameters (exceptions to the ? rule):
#xtor=RSS-8 (remove this parameter - be sure to include its value as well when you are using anchor tags)
#[email protected]
$/ref@amazon.* (remove everything after /ref on amazon domains - this will only apply when there are no query parameters left after removing the filtered query parameters)
$$/ref@amazon.* (remove everything after /ref on amazon domains - this will always apply, even when there are other query parameters after removing the filtered query parameters - this option is available because the user should be in control but beware that double dollar signs are dangerous, it might break the URL)
Invalid parameters:
param@*.google.* (too many wildcards)
!ved (this is some random string - not supported, but it might work)
/ref@amazon.*$ (dollar sign should be at the beginning)
History
-------
Neat URL is based on Lean URL. Neat URL contains a few improvements:
* set your own URL parameters on the options page (to reach feature parity with Pure URL)
* fixed for recent Firefox versions
* a nice animation in the toolbar (can be changed or disabled)
* domain-specific blocked parameters (to reach feature parity with Pure URL)
* wildcard domain-specific blocked parameters
Bug reports and feature requests
--------------------------------
You can open an issue on GitHub. Please include "Neat URL" in the title of the newly created issue: https://github.com/Smile4ever/firefoxaddons/issues/new
| 分类 | 🔒隐私 |
| 插件标识 | jchobbjgibcahbheicfocecmhocglkco |
| 平台 | Chrome |
| 评分 |
☆☆☆☆☆
|
| 评分人数 | |
| 插件主页 | https://chromewebstore.google.com/detail/neat-url/jchobbjgibcahbheicfocecmhocglkco |
| 版本号 | 5.0.0 |
| 大小 | 60.0KiB |
| 官网下载次数 | 7000 |
| 下载地址 | |
| 更新时间 | 2023-12-21 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器