
Hover inspector like in Zeplin , Figma Chrome 插件, crx 扩展下载





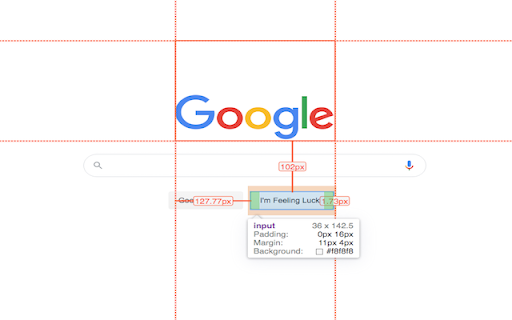
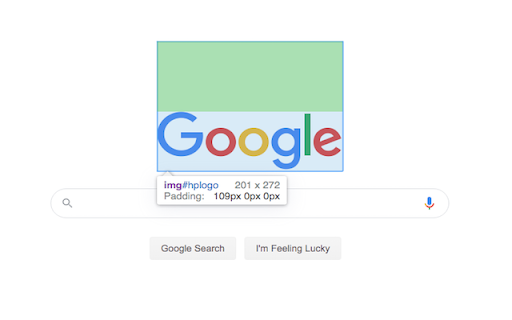
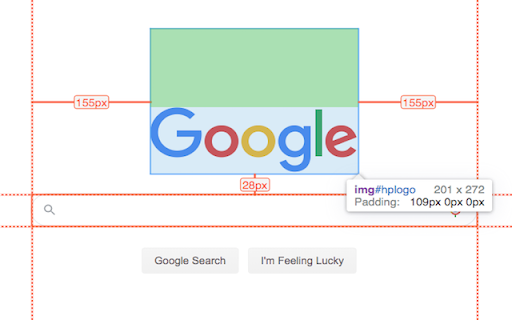
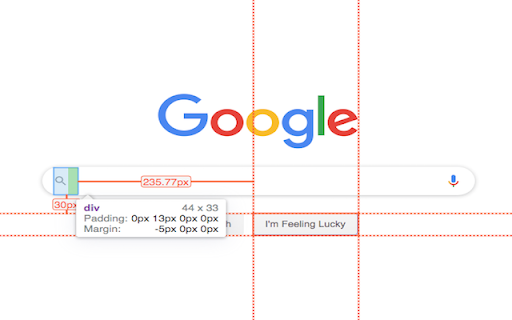
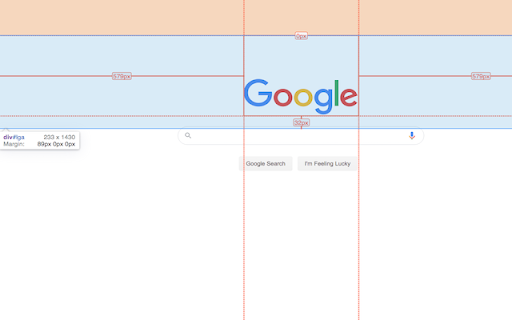
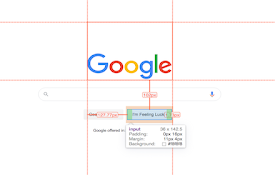
Inspector is the tool which mimic display dimension between selected and hover element. It would be good for designers, QA
Extension behavior closed like in Zeplin, Figma.
version 3.0.2
- fix bug: prevent click(thanks Marcelo Alejandro)
- add background rule permission for save setting
version 3.0.1
- fix bug: extension dropped (thanks @invisioN7)
version 3.0.0
- refactor core(prepare for the new features)
- add sidebar (setting, more details of selected element)
- add freezing selected element after 2 click
- press 'space' for unfreeze selected element
- add link to discord
- add uninstall form
- fixed calculation position of popup
version 2.0.0
- used ReactJS (expected simplifying of maintain and support)
- add data: padding, margin, font, color, background, line-height, class, id
- fixed calculation position of popup
version 1.1.0
- add highline padding(green color) and margin(orange color).
- fix bugs
version 1.0.5.1
- minify file for more faster loading
version 1.0.5
- add top bar with styles(padding, margin, font-size, height, width) for hover and selected element
- fixed bugs (when user scroll label and lines position not display correctly)
- add change style for label which display height and width hovered element
- change active and regular icon:
- add 2 hotkeys:
-- command + enter / ctrl + enter - for hide/show topbar
-- esc for close extension
version 1.0.4
- add functionality when start scroll
- change color of labels
- add dimension calculating when selected located in hovered element
version 1.0.3
- add dimension calculating when hovered located outside selected element
| 分类 | 💻开发者工具 |
| 插件标识 | jbhnejndccdjigppalbbiphlbaaehpln |
| 平台 | Chrome |
| 评分 |
★★★★☆
4.8
|
| 评分人数 | 52 |
| 插件主页 | https://chromewebstore.google.com/detail/hover-inspector-like-in-z/jbhnejndccdjigppalbbiphlbaaehpln |
| 版本号 | 3.0.2 |
| 大小 | 122KiB |
| 官网下载次数 | 9000 |
| 下载地址 | |
| 更新时间 | 2025-01-03 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器
同类插件推荐

Tape
Measurement tools, rulers and gridsTape is a tool

SnapGuide
Chrome extension for measuring elements on pageSna

Hover inspector like in Zeplin , Figma
Inspector is the tool which mimic display dimensio

Better Ruler
一款网页测量工具,支持吸附测量。为前端开发和ui设计提供便利。一款网页测量工具,支持吸附测量。为前端

Grid Ruler
Create grids and measure their distance easily.It

Measure Everything
Element distance measurement tool.Measure Everythi

Measuremate
The ultimate measuring tool for the webMeasureMate

Designer Tools
A collection of tools to help you design and devel

Heurio - One-Click Bug Report & UX Check Tool
Fastest website review, bug report and heuristic e

Dimensions
A tool for designers to measure screen dimensionsT

HTML to Figma - by Builder.io
Import a web page to Figma layersUse this extensio

Hoverify: All-in-one extension for web developers
Master web development with an all-in-one browser

Responsive Viewer
Show multiple screens once, Responsive design test