
U-Eyes: Mobile Device Simulator Chrome 插件, crx 扩展下载






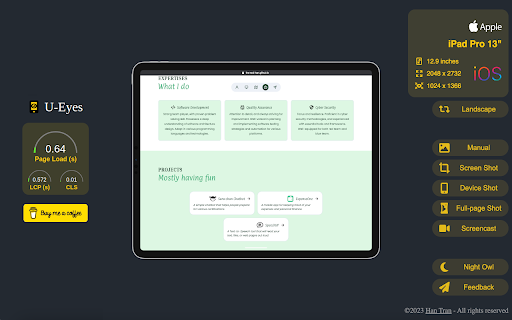
Simulate mobile devices for responsive testing, mock-up and website preview, with screenshot and recording features
With a rich selection of popular devices, powerful screenshot and recording capabilities, U-Eyes can help ensure optimal mobile user experiences for your website.
DEMO
https://story.screenspace.io/2276446198/e1125492/14965
Key Features:
2.9.3 Exit button added!
2.9.1 QR code for viewing page in real device!
2.8.1 WEBM recording is now available!
2.7.1 (BETA) AI-enhanced High Resolution screenshot added!
2.6.3 Editable clock!
2.6.2 Performance dashboard with web vitals metrics is added!
2.4.1 Upload screenshot to Imgur and share with just 1 click!
- Emulate 35+ mobile devices for accurate website preview and debugging
- Capture high-quality screenshots of mobile views for documentation and sharing
- Record screencasts to effectively showcase mobile browsing experiences
- Automate capturing to streamline mobile testing workflows
- Easy-to-use interface for seamless device selection and interaction
There are small ads space in the extension to support the developer!
| 分类 | 💻开发者工具 |
| 插件标识 | pjldgnhfobpnhbdmfmofkfppdilefnjj |
| 平台 | Chrome |
| 评分 |
★★★★☆
4.7
|
| 评分人数 | 3 |
| 插件主页 | https://chromewebstore.google.com/detail/u-eyes-mobile-device-simu/pjldgnhfobpnhbdmfmofkfppdilefnjj |
| 版本号 | 2.9.3 |
| 大小 | 11.93MiB |
| 官网下载次数 | 9000 |
| 下载地址 | |
| 更新时间 | 2024-08-05 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器
同类插件推荐

Desktop to Mobile Screen Preview
Quick open website which you are using on desktop

Be Responsive
Be Responsive helps you to build smooth and respon

MobJoe - Mobile Development Tools
Mobile Development Tools that help you increase yo

Mobile View Switcher
Switch to mobile view with one click via toolbar b

Device Simulator
Device SimulatorThis Chrome extension simulates th

Mobile Browser Simulator UserAgent Switcher
Listens for changes to a DOM node attribute in a p

Capacitor Safe Area Simulator
Simulates safe areas for Capacitor apps on the web

Desktop - Mobile Responsive Testing Tool
All-in-one Chrome extension for SEO, UI/UX, respon

U-Eyes: Mobile Device Simulator
Simulate mobile devices for responsive testing, mo

Mobile View: Test responsive designs fast
Test your responsive designs on multiple devices a

Website Responsiveness Checker
Optimize your website for all devices with website

Responsive Tester
Test responsive web designs or mobile pages and se

Responsive Viewer
Show multiple screens once, Responsive design test